Online/offline Chat button
Introduction
This tutorial explains how to create your own Chat button inside the LiveChat application and modify it to make it float in the bottom corner of your website. The Chat button changes based on the Online/Offline status of your widget, so your customers will be able to see if you are available without the need to open the chat widget on their end.
Live example
You can see how it works https://3gknh3.csb.app.
Creating Chat Button
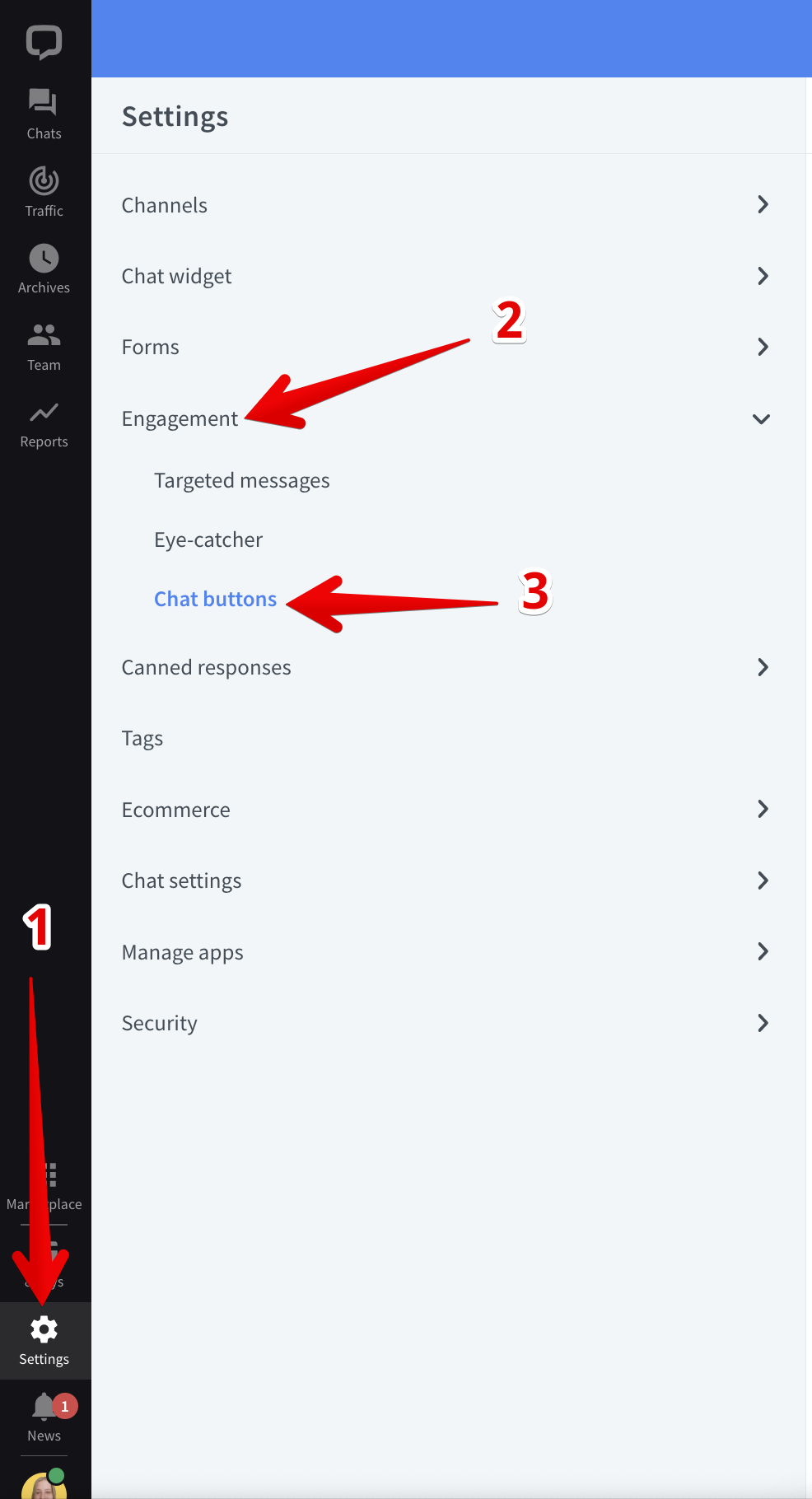
To create your Chat Button design, please log in to your LiveChat account and head to: Settings -> Engagement -> Chat buttons or head directly to this section via link.

In this section, you can choose from pre-made buttons or create your own designs for both the Online and Offline status. The full tutorial is available here.
Modifying the Chat Button code
Once your button is created, you need to copy its code. To find it, please click on the "Install" option next to the button:

The example code looks as follows:
<div data-id="adf6668b84" class="livechat_button"><a href="https://www.livechat.com/customer-service/?utm_source=chat_button&utm_medium=referral&utm_campaign=lc_15607725">5 customer service tips from LiveChat</a></div>
The default code allows you to place a static button, however, you can modify it by adding the floating effect. This way, you can replace the default chat icon with your new, floating Chat Button.
Creating the floating effect
Immediately after the closing </div> tag of the button code, add the following CSS code snippet:
<style>
.livechat_button {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 9999;
}
</style>
These changes in the CSS code allow the button to float on the webpage, remaining in a fixed position even when the user scrolls the page.
Here is how the full code looks like:
<div data-id="adf6668b84" class="livechat_button"><a href="https://www.livechat.com/customer-service/?utm_source=chat_button&utm_medium=referral&utm_campaign=lc_15607725">5 customer service tips from LiveChat</a></div>
<style>
.livechat_button {
position: fixed;
bottom: 20px;
right: 20px;
z-index: 9999;
}
</style>
To make sure the button will work as intended, please ensure that your LiveChat installation code is implemented on the website and that the button was created in the same group as the one loaded on the page.
One last step - to hide the default chat icon, please head to your LiveChat account again and go to Settings -> Chat widget -> Customization -> Position or use the link here and choose the "Always hide minimized widget icon".
And that's all.
If you have any questions, let us know!
Yours, LiveChat Team <3