Different groups for mobile and desktop on the same page
Hello! 👋 This guide will show you how to assign different groups on the same URL based on whether visitor is browsing using a mobile or desktop device.
Most common use case for this is to display greetings if visitor is on desktop and not display the greetings for visitors on mobile.
NOTE: The Routing Rules that you can add in your LiveChat settings always have the priority over the code. It means that if you set some certain group to be loaded in the code (by adding the dedicated command - window.__lc.group = x;) and at the same time there is some Routing Rule that applies to the page where the code is added - the Routing Rules settings always overwrite the settings from the code. If the code says that group A should be loaded, but Routing Rules say that group B should be loaded, then the chat widget loads the group B.
Examples of the implementation
https://brazen-magenta-passive.glitch.me/
Prerequisites
The LiveChat script needs to be added into the website in a way that lets you access and modify its code, regardless of the method, if you can modify the code, this will work.
For example, it will work if code is implemented into HTML, via Google Tag Manager or inserted into theme. In Shopify it’s recommended to install the code into theme.liquid file. In case of Wordpress website use of a plugin to insert custom code is the easiest way, I recommend this plugin.
If you need to complete this implementation and currently have LiveChat installed by means that won’t let you modify the code, please consider an alternative installation method.
Process
First thing we’ll need is to create 2 groups, one for desktop and one for mobile,
you can do that by heading to the Groups section using link below:
or selecting “Agents” in the left panel inside of LiveChat application, afterwards select “groups” and “add new group”. There you can modify the name of your group and add members, in our case first group should include agents who will be replying to customers that visit your page from mobile devices and the second group should include agents who will be replying to customers that visit your page using desktop devices.
Now we’ll need to check ID for each of those groups, this can be done only using the web version of our application by heading to groups section again and selecting the group.
The group ID can be found in the Detail section on the right:

Now that we have our group ID’s we can start modifying the LiveChat script on your website, here’s how it looks like by default:
<script>
window.__lc = window.__lc || {};
window.__lc.license = XXXXX;
;(function(n,t,c){function i(n){return e._h?e._h.apply(null,n):e._q.push(n)}var e={_q:[],_h:null,_v:"2.0",on:function(){i(["on",c.call(arguments)])},once:function(){i(["once",c.call(arguments)])},off:function(){i(["off",c.call(arguments)])},get:function(){if(!e._h)throw new Error("[LiveChatWidget] You can't use getters before load.");return i(["get",c.call(arguments)])},call:function(){i(["call",c.call(arguments)])},init:function(){var n=t.createElement("script");n.async=!0,n.type="text/javascript",n.src="https://cdn.livechatinc.com/tracking.js",t.head.appendChild(n)}};!n.__lc.asyncInit&&e.init(),n.LiveChatWidget=n.LiveChatWidget||e}(window,document,[].slice))
</script>
Make sure to replace XXXXX with your LiveChat license ID. The final version of the code may look as below:
<script>
let isMobile = /mobi/i.test(navigator.userAgent);
window.__lc = window.__lc || {};
window.__lc.license = XXXXX;
if (isMobile == true) {x = 12} else {x = 13};
window.__lc.group = x;
;(function(n,t,c){function i(n){return e._h?e._h.apply(null,n):e._q.push(n)}var e={_q:[],_h:null,_v:"2.0",on:function(){i(["on",c.call(arguments)])},once:function(){i(["once",c.call(arguments)])},off:function(){i(["off",c.call(arguments)])},get:function(){if(!e._h)throw new Error("[LiveChatWidget] You can't use getters before load.");return i(["get",c.call(arguments)])},call:function(){i(["call",c.call(arguments)])},init:function(){var n=t.createElement("script");n.async=!0,n.type="text/javascript",n.src="https://cdn.livechatinc.com/tracking.js",t.head.appendChild(n)}};!n.__lc.asyncInit&&e.init(),n.LiveChatWidget=n.LiveChatWidget||e}(window,document,[].slice))
</script>
The following lines are added:
let isMobile = /mobi/i.test(navigator.userAgent);
if (isMobile == true) {x = 12} else {x = 13};
window.__lc.group = x;
Make sure each of them is placed in the script as per final version example.
let isMobile = /mobi/i.test(navigator.userAgent);
uses “userAgent” browser property to identify whether visitors browser is a mobile or desktop browser variable let isMobile will return “true” if the browser is mobile and “false” if the browser is not a mobile browser, this part of the script should remain unchanged.
if (isMobile == true) {x = 12} else {x = 13};
this snippet will set the value of variable x to 12 if the visitor uses a mobile browser or will set the variable x to 13 if visitor is accessing from a desktop browser, please replace “12” in the script to reflect ID of the group you created for mobile users and replace “13” to reflect ID of the group you created for desktop users.
Lastly,
window.__lc.group = x;
defines that the chat window should load a group based on group ID declared in our “x” variable.
This part of the snippet should remain unchanged because x will automatically change to be ID of group for mobile users if visitor is on mobile and it will be ID of the group for desktop users if visitor is on desktop.
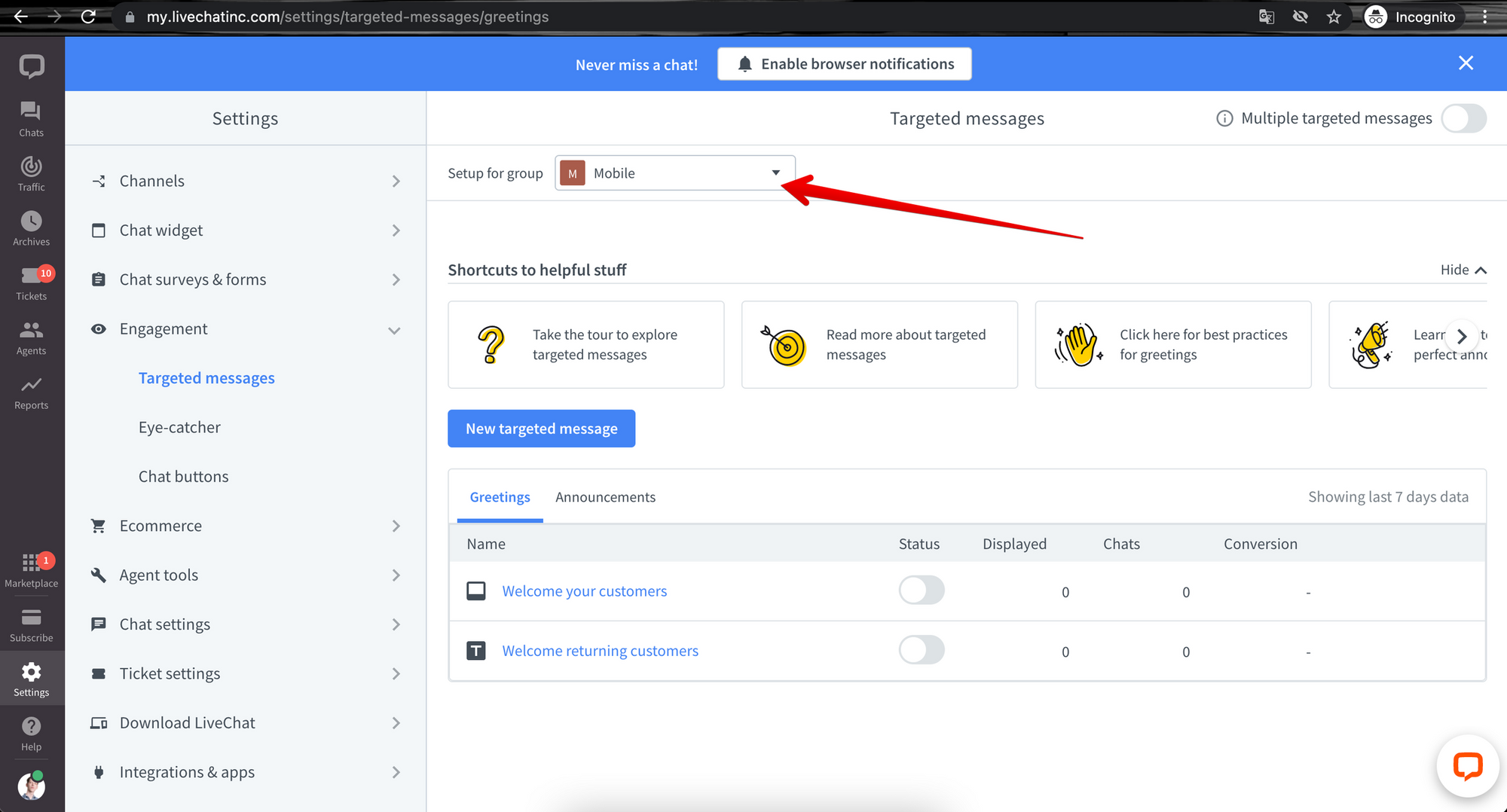
Now that our implementation is complete, you can head to Settings in LiveChat application and select the group for desktop or mobile to change settings for desktop and mobile visitors separately.

If you have any questions, let us know!
Yours, LiveChat Team <3