Floating social media buttons and LiveChat
Introduction
Some of our customers would like to have a floating menu on their website with all the contact options and buttons in one place. We are happy to present the below example setup. There are many ready floating buttons menus and plugins available online. Our example is based on this custom made menu https://www.youtube.com/watch?v=8AOetk8HBgI

The original buttons menu code can be found here https://codepen.io/Hakymz/pen/bGNYGvo
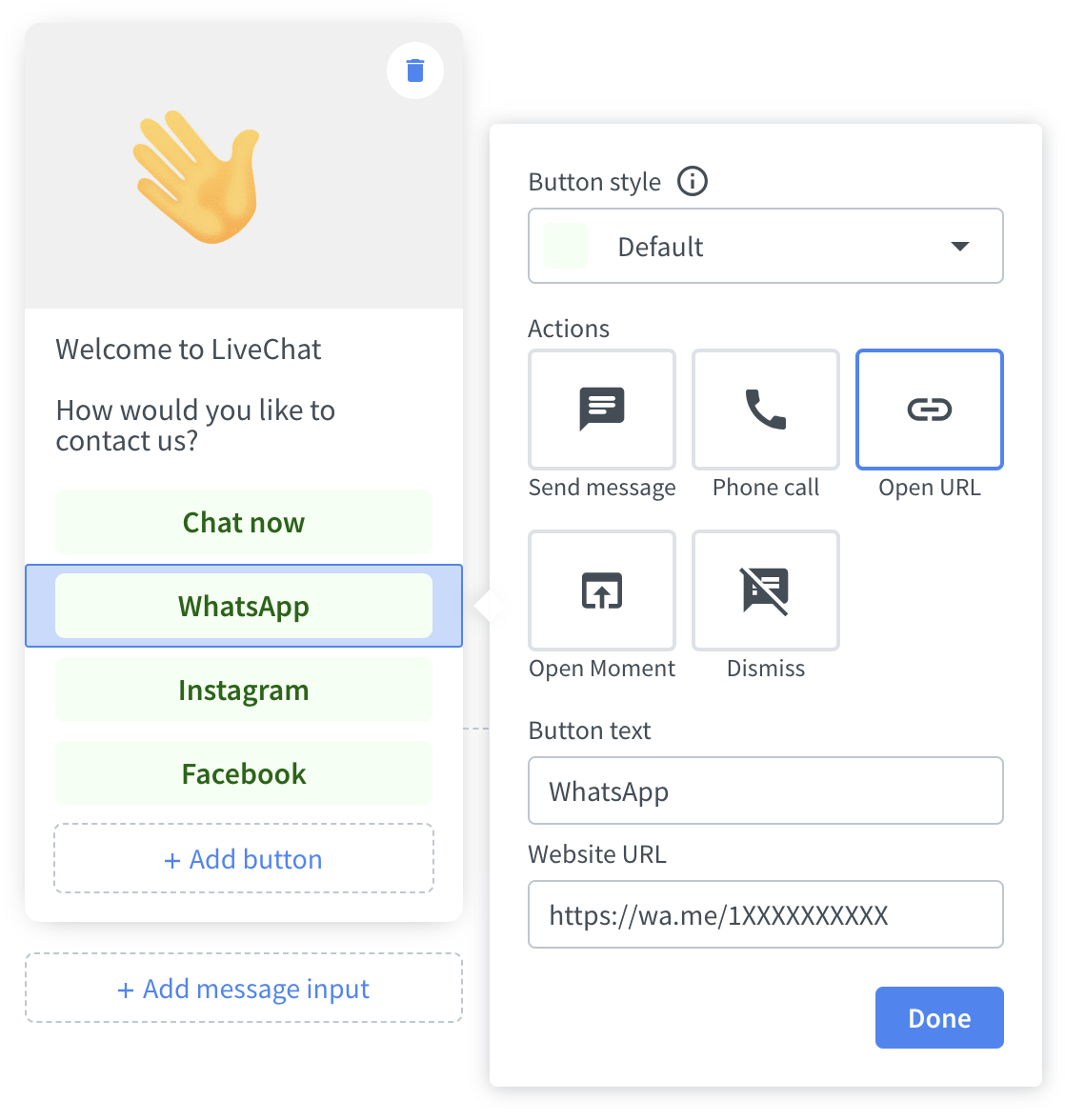
Remember please that similar setup can be also achieved using LiveChat Targeted Messages.

Card type Targeted Message can display buttons leading to links to direct contact via your social media or othe communicators.
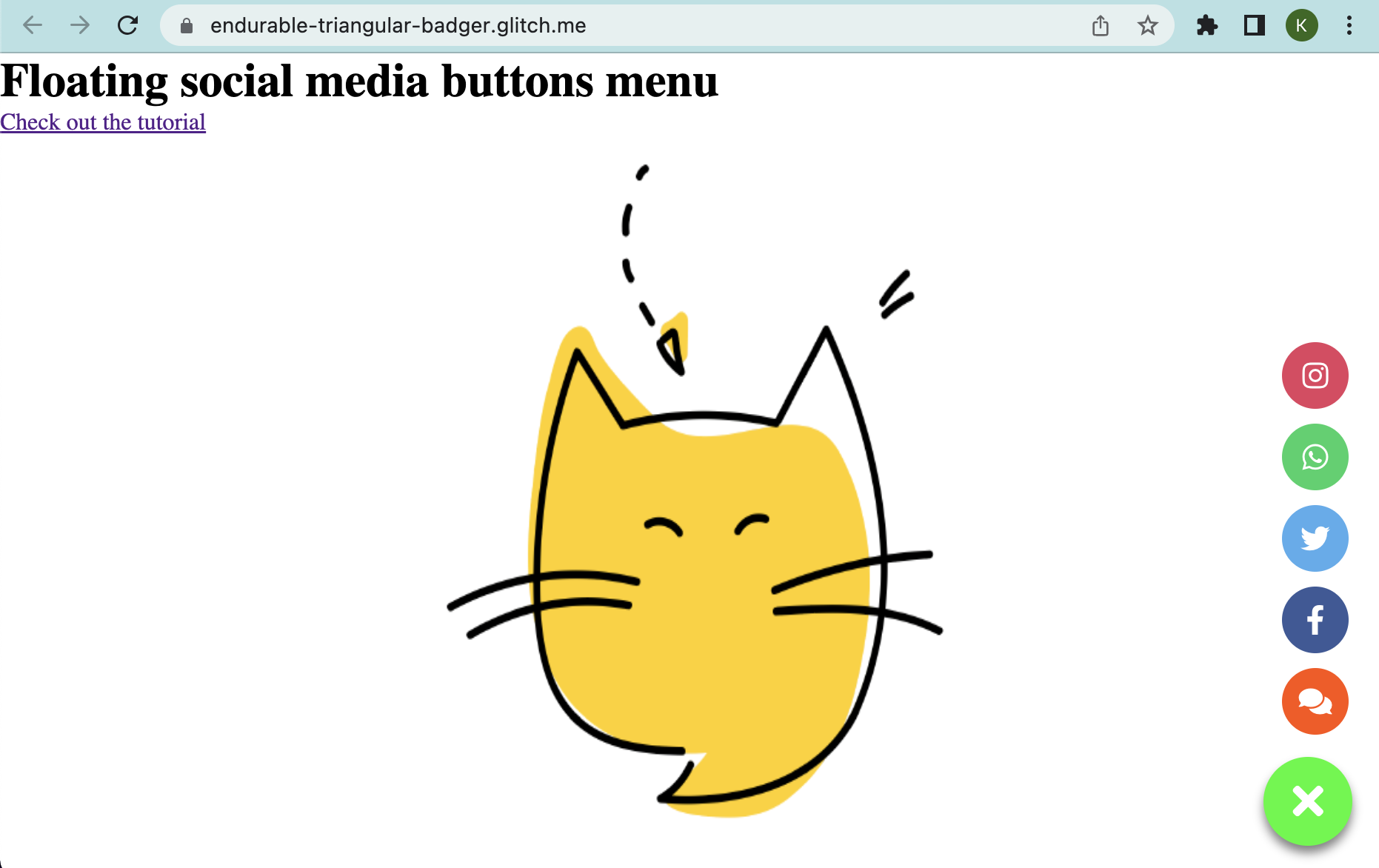
Live example of the floating menu
The live example of the implementation can be found here: https://2gvts7.csb.app/ We add the additional chat button there at the end of the buttons menu. Cliking on it opens the chat widget. Minimizing the chat widget hides it completely.
Buttons menu HTML code
As our solution utilises some ready open libraries, we need to add them first. Those need to be included into our website's header as presented below:
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css"
/>
<link rel="stylesheet" href="style.css" />
</head>
The buttons menu HTML code is:
<div class="fabs" onclick="toggleBtn()">
<div class="action">
<i class="fas fa-phone" id="add"></i>
<i class="fas fa-times" id="remove" style="display: none"></i>
</div>
<div class="btns">
<a onclick="maximizeLC()" class="btn" style="background: #ff5100"
><i class="fas fa-comments"></i
></a>
<a href="https://www.facebook.com/livechat/" target="_blank" class="btn" style="background: #3b5999"
><i class="fab fa-facebook-f"></i
></a>
<a href="https://twitter.com/LiveChat/" target="_blank" class="btn" style="background: #55acee"
><i class="fab fa-twitter"></i
></a>
<a href="#" target="_blank" class="btn" style="background: #25d366"
><i class="fab fa-whatsapp"></i
></a>
<a href="https://www.instagram.com/livechat/" target="_blank" class="btn" style="background: #e4405f"
><i class="fab fa-instagram"></i
></a>
</div>
Each of the buttons in the above code triggers some given URL link that is opened once it is clicked. You would need to replace our LiveChat links with your owns. The exception here is the chat button (the first in the code) that is used to open the chat widget. The buttons use Font Awesome icons open library.
CSS rules
The floating menu is supported by te following CSS rules. You may find it easier to implement some ready customizable social media buttons plugins. However, to present a complete example code, we decided to use a fully custom one. You should be able to easily manpiulate those values to adjust the floating menu to your needs.
* {
padding: 0;
margin: 0;
}
.fabs {
position: fixed;
right: 20px;
bottom: 20px;
}
.action {
background: rgb(3, 252, 32);
height: 60px;
width: 60px;
border-radius: 50%;
box-shadow: 0 5px 7px 0px gray;
transition: background-color 0.4s ease-in-out;
}
.action i {
position: absolute;
color: white;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font-size: 30px;
cursor: pointer;
}
.action:hover {
background-color: rgb(130, 255, 145);
}
.btn {
position: absolute;
height: 45px;
width: 45px;
border-radius: 50%;
}
.btn i {
position: absolute;
font-size: 20px;
color: white;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
cursor: pointer;
}
.btns {
position: absolute;
bottom: 11px;
margin-bottom: 0px;
height: 35px;
width: 35px;
transition: 1s ease-in-out;
left: 50%;
transform: translateX(-50%);
z-index: -1;
}
.btns.open {
bottom: 75px;
}
JS scripts
Here can be found JavaScript scripts that were used for our implementation. If you wonder in what order they should be added to your website main surce code, please, look into the Live example of the floating menu source above.
Floating buttons script
This script is responsible for opening and closing the buttons menu. You may add it directly to the main source code or to the JS scripts file of your website.
<script>
function toggleBtn() {
const Btns = document.querySelector(".btns");
const add = document.getElementById("add");
const remove = document.getElementById("remove");
const btn = document.querySelector(".btns").querySelectorAll("a");
Btns.classList.toggle("open");
if (Btns.classList.contains("open")) {
remove.style.display = "block";
add.style.display = "none";
btn.forEach((e, i) => {
setTimeout(() => {
bottom = 55 * i;
e.style.bottom = bottom + "px";
console.log(e);
}, 100 * i);
});
} else {
add.style.display = "block";
remove.style.display = "none";
btn.forEach((e, i) => {
e.style.bottom = "0px";
});
}
}
</script>
LiveChat chat widget hiding scripts
These two scripts make sure the chat widget is hidden when it should be. They should be added below the LiveChat chat widget code. This one hides the chat widget by default to not interfere with the floating buttons menu:
<script>
function onReady(initialData) {
LiveChatWidget.call("hide");
}
LiveChatWidget.on("ready", onReady);
</script>
This script hides the chat widget once it is minimized so the chat bubble/bar and the floating menu button do not interfere with each other:
<script>
function onVisibilityChanged(data) {
switch (data.visibility) {
case "maximized":
break;
case "minimized":
LiveChatWidget.call("hide");
break;
case "hidden":
break;
}
}
LiveChatWidget.on("visibility_changed", onVisibilityChanged);
</script>
Floating menu chat button function
This function is used for the LiveChat option button of the floating menu. It opens the chat widget once the button is clicked. You can add it along with your floating buttons script or right above the LiveChat code.
<script>
function maximizeLC() {
LiveChatWidget.call("maximize");
}
</script>
Summary
That's it! Once you implement those codes your custom social media floating buttons menu should work as expected on your website. Remember please that it is only one of many examples. The exact same solution as in the example may be not compatible with your website because of your already existing codes.
If you have any questions, let us know!
Yours, LiveChat Team <3